As I watched Professor David Sumpter’s captivating Oxford Mathematics lecture, Four Ways of Thinking: Statistical, Interactive, Chaotic and Complex, I found myself reflecting on my journey as a product manager. Each of these thinking approaches resonated with my experiences, and intriguingly, I recognized the same pitfalls that Professor Sumpter eloquently outlined.
In this article, I aim to share my insights, drawing from real-world scenarios, and explore how these thinking paradigms intersect with product management. From statistical analysis to chaotic adaptability, each approach has shaped my strategies and influenced my team’s success. So, let’s delve into the fascinating world where mathematics meets product innovation!

The Misleading Mirage: Statistical Pitfalls in Product Decisions
Statistical thinking involves analyzing data to make informed decisions. It’s about identifying patterns, correlations, and probabilities. While statistical analysis is essential for understanding user behavior, is your data really telling you anything? I often used the phrase: “There are three kinds of lies: Lies, Damned Lies, and Statistics” (and I have been guilty many times of misattributing it to Mark Twain) and sadly I’ve seen the truth of it many times.
Drawing from my studies in research psychology, I learned to see beyond the raw data. When I step into managing an existing product, I make sure to remain unbiased and thoroughly verify the data our team uses for decision-making is defined in a way that could distinguish causation. It is crucial to differentiate between cause-and-effect relationships.
For instance, if your metrics said that only 10% of users were responding to a specific notification don’t immediately assumethe notification was bad, or that 90% of people don’t like notifications and will never respond. First check to see if the metrics show how many user saw the notification. Look to see if the team had tried using different triggers to send the notification, and whether there are other notifications to compare against (either within the product or from competitors).
In the above example if your metrics that show that only 50% of users saw the message making the response rate 20% does that make it a good message? If the message went out to all users, but only applied to 50% of the people who saw the message does that make it a good message? At this point the message is getting a 40% response rate of the users that it applies to. How does the calculation change if average notification response rate is usually 15%?
Avoid these two common pitfalls:
- Overreliance on Averages: Suppose a product manager analyzes user engagement metrics and finds that the average session duration is 5 minutes. Based on this, they decide to optimize the app for longer sessions. However, this overlooks the distribution—some users might spend hours, while others leave within seconds. Focusing solely on averages can misguide product decisions.
- Ignoring Outliers:Statistical thinking often ignores outliers. Imagine an AI-powered recommendation system that suggests products based on user history. If an outlier event (e.g., a one-time purchase) significantly impacts recommendations, users may receive irrelevant suggestions. Product managers must consider edge cases and outliers to avoid unintended consequences.
In short, while statistical analysis is crucial for understanding user behavior, it’s essential to recognize that data can sometimes be misleading. When managing a product be sure to verify data definitions to distinguish causation and avoid overreliance on averages.

Interactive Overload: Balancing Collaboration and Feature Creep
To move beyond simple statistical analysis, it is essential to consider interactions and build models that contextualize data in relation to other factors. Interactive thinking emphasizes collaboration, feedback, and adaptability. While it fosters creativity, it can also lead to challenges:
- Feature Creep:In an interactive environment, stakeholders’ ongoing input can challenge product managers in prioritizing features. For instance, adding different personas to an AI chatbot intended for customer queries may sound reasonable, but ultimately could diminish efficiency.
- Scope Creep: Interactive thinking fosters flexibility but risks blurring project boundaries. For instance, when improving an AI chatbot for customer support, additional features like social media integration and e-commerce capabilities may be introduced, potentially diluting focus and hindering efficient customer assistance.
When Triage Goes Awry: Unraveling the Web of Confused Priorities
One way product managers get interactive feedback is through reviewing bugs and feature requests, a crucial part of the product manager’s job. Let’s explore this in more detail.
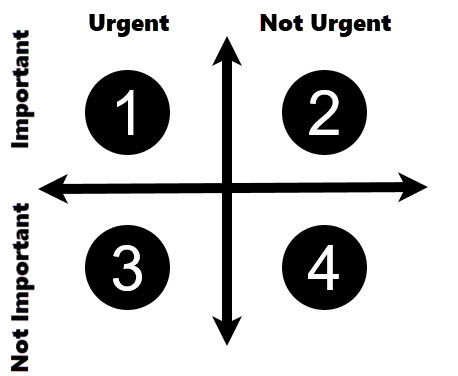
Effective Triage involves assessing the severity of bugs and understanding the impact of feature requests. For bugs, prioritize those affecting a large user base. For features, utilize the User Impact Score (UIS)incorporating vote velocity and affected users.
Product managers typically prioritize tasks in agile processes, often through triage meetings with multiple stakeholders. Unfortunately, poorly run triage sessions can distract teams and lead to scope creep. For instance, at two large enterprises, daily or bi-weekly triage meetings with 5+ stakeholders were common. Despite starting with critical issues, systemic problems hindered efficiency:
- Wrong Prioritization: The default priority for new issues was “critical” and most often was never changed.
- Poorly documented: Often there were no steps to reproduce, or there was incomplete information on environmental or system requirements.
- Can not be reproduced:customer bugs were not validated, and automation bugs were not manually tested.
- Misassignments: Cross-functional teams lacked clarity on responsible teams.
These issues weren’t occasional errors but became systemic, leading to lengthy meetings where most issues were minor or dismissed, often ending before all issues were triaged due to time constraints. This loss of daily development time significantly impacted productivity, especially with two to three engineers typically present, often reluctant attendees. As product manager, I focused on improving communication, documentation, and issue prioritization. I maintained flexibility while reinforcing simple standards. Collaboration with sales and support was also crucial in effectively managing new feature requests.
Returning to the example of notifications, we faced the challenge of excessive notifications at one company, compounded by custom feature requests from key accounts. We had a large backlog and accommodate all the requests was not feasible, and justifying the importance or design of our notifications was not always straightforward.
To address this challenge, our team implemented interactive methods to create and monitor more relevant notifications. Instead of indiscriminately sending notifications, we incorporated triggers such as time, location, event, behavior, and threshold. A/B tests were conducted to streamline customization based on feedback, particularly from key accounts.
Furthermore, I recommend integrating personas and preferences into the process to respect individual user preferences and enhanced engagement. Unfortunately even after you have added triggers, personas, and preferences that data may still not be able to explain everything…

Chaos Unleashed: The Perils of Reactive Decision-Making
Chaos is a common challenge in product management, but the key is how we manage it.
Chaotic thinking, while promoting agility, can also precipitate reactive decision-making and the neglect of governance processes, posing significant risks to product stability and user trust.
For example, within a chaotic environment, product managers may impulsively adjust parameters in response to immediate crises, such as when an AI model generates biased results. This reactive approach can compromise both product stability and user trust over time. Additionally, chaotic thinking often sidelines critical governance processes, particularly in the development of AI-driven features. Product managers must prioritize establishing guidelines for ethical AI, bias mitigation, and model monitoring to mitigate the risk of unintended biases or legal ramifications.
Chaos in Motion: The Evolution of Features from Idea to Implementation
As a product manager, I’ve observed how features evolve, and too often devolve, from their initial request to the final implementation. The transformation becomes more evident the longer the journey. Sumpter’s lecture aptly highlights a problem in the fourth decimal point. To illustrate this, consider the common journey of a feature request:
- Customer Request: It all starts with a customer’s need or idea.
- CRM Ticket: Formalizing the request into a Customer Relationship Management (CRM) ticket, capturing essential details.
- Issue/Project Management Ticket: The ticket evolves further as it enters the project management phase. Here, teams break down tasks, assign responsibilities, and track progress.
- Developed Feature: Finally, the feature takes shape through development efforts.
The challenge lies in maintaining alignment throughout this journey, ensuring that the end result reflects the initial intent. Unfortunately, it often does not.
Demonstrating Chaos With a Game of Telephone
While on one of my business trips to India I mentioned the Telephone game (aka Chinese Whispers) to my management team and discovered they were unfamiliar with the game. Fortunately, we had a team building event at the end of the week and I thought it would be fun to play Telephone as part of the activities. I gave the event coordinator the following simple instructions:
- Players sit in a circle.
- The first person whispers a message to the next person.
- Each player continues whispering the message to the next until it reaches the last person.
- The last person announces what they heard—the challenge is to see how accurately the message was passed along.
At the appointed time 30+ employees gathered in a circle to play. The first time around I was shocked that the message was correct! I quickly saw the problem: the message was too simple— that might work with children, but my team was way too good for that! I decided I needed to add a little more complexity and with that complexity the chaos began.
I think it will help to provide the two messages to illustrate how a little bit of complexity can have an effect, but I’m going to use variables so as not to embarrass my former company. Here is the first one:
{Our product} is the best {type of product} in the world.
The above came through 30 whispers without any change. I decided to add a user story, and picked one of our most compelling features. Here is the second one:
{Our product} is the best {type of product} in the world because as a {customer} I can use {capability} so that {received benefit}.
Even with the added user story the whole sentence was roughly 25 words. So, are you curious what the results yielded? Here is the result:
{Our product} is the worst {type of product}.
Honestly it was hard to hear the final answer. It felt like a gut punch, but I don’t think I could have asked for a better example— and we all enjoyed a good laugh after the initial shock. It was interesting to track back the message. It survived the first 10 players without much problem, after another 10 the whole user story was forgotten, and after another 5 “best” became “worst”. (LOL There was quite a pause between the last 4 players!)
All product managers should consider reviewing the original ticket or email request before releasing a feature. Additionally, it’s valuable to review the Product Requirement Document (PRD) or the definition of the Minimal Viable Product (MVP) before releasing a product. (Since the MVP definition warrants its own article, I’ll refrain from further discussion on it here.)
Shielding Against Chaos Thinking with Agile
In the dynamic world of product management, chaos is always lurking—whether it’s shifting priorities, unexpected challenges, or the ever-elusive “unknown unknowns.” The agile process acts as our shield against chaos thinking. Let’s explore how:
Agile Process: Taming the Chaos Beast
Agile isn’t just a buzzword; it’s a mindset. Here’s how it helps:
- Iterative Approach: Agile breaks down work into smaller chunks (sprints). Each sprint delivers tangible results. Chaos hates predictability, and agile thrives on it.
- Feedback Loops: Regular check-ins with stakeholders ensure alignment. Chaos thrives in isolation; feedback keeps it at bay.
- Adaptability: Agile embraces change. When chaos strikes (and it will), agile teams pivot swiftly. Think of it as controlled chaos.
2-Week Sprints: The Goldilocks Zone
I have not always used 2-week sprints, and I’m not going to tell you it is the right choice for every team, but let me explain why I think 2-week sprints hit the sweet spot most often:
- Parkinson’s Law: Work expands to fit the time allotted. With 2 weeks, teams focus on essentials. No room for fluff.
- Cadence: A rhythm emerges. Teams learn to complete tasks within the timeframe. Chaos hates predictability.
- Feedback Frequency: Twice a month, real client input shapes the product. Chaos trembles when faced with real-world feedback.
Remember, chaos isn’t the enemy; uncontrolled chaos is. Agile and 2-week sprints keep chaos in check.

Complex Thinking in Product Management: Balancing Ambition and Agility
As product managers, we’re the architects of innovation—dreamers who envision grand solutions while juggling the realities of tight timelines and ever-changing landscapes. Enter Complex Thinking—our secret weapon for thinking big while remaining agile.
Complex thinking encourages us to dream beyond the next sprint to create Visionary Roadmaps. When building a roadmap, consider your
- Macro Goals: Define your North Star—whether it’s revolutionizing customer support with AI or creating a seamless user experience.
- Emergent Strategies: Be open to unplanned actions and pivots while maintaining focus on the ultimate vision.
Maintain Adaptive Agilityin both sprint planning and your thinking:
- Scenario Planning: Anticipate different futures and be prepared to adapt accordingly.
- Feedback Loops: Embrace user feedback, iterate, and evolve continuously.
Complex thinking acknowledges interconnectedness and emergent behaviors.
Navigating Complexity: Pitfalls and Solutions in Product Management
While essential for all products, complex thinking also presents its own set of challenges:
- Unintended Feedback Loops:Consider an AI chatbot trained on user interactions. Complex thinking recognizes that user behavior influences the model, shaping subsequent user behavior. If the chatbot unintentionally promotes harmful content, it perpetuates negative feedback loops. Product managers must anticipate emergent behaviors and proactively intervene to mitigate risks.
- Model Interpretability:Complex AI models (e.g., deep neural networks) lack transparency. Product managers must strike a balance between accuracy with interpretability. If a chatbot makes a recommendation, users need to understand why. Complex thinking involves explaining model decisions, even if it sacrifices a bit of accuracy.
Complex thinking isn’t about solving differential equations; it’s about balancing ambition with adaptability. As product managers, we’re the conductors of this symphony—harmonizing statistical insights, interactive feedback, chaotic pivots, and the grand complexity of our product vision. So, embrace complexity, think big, dance gracefully on the tightrope of agility, and dream beyond the next sprint.
Summary of Thinking Pitfalls and How to Avoid Them
I wanted to end with a synopsis of the the thinking mistakes and solutions using some examples that are currently relevant to those of us working with AI.
1. Statistical Traps

- Mistake: Relying solely on averages. Imagine ChatGPT’s response rate is 20%. But what if it applies only to a subset of users?
- Solution: Contextualize. Compare against industry standards. Is it truly effective?
2. Interactive Overload

- Mistake: Over-collaboration. Too many cooks spoil the roadmap. Complex thinking balances collaboration with focused decision-making.
- Solution: Involve stakeholders strategically. Prioritize high-impact conversations.
3. Chaotic Whirlwind

- Mistake: Reacting impulsively. Imagine an AI glitch causes chaos. Complex thinking prepares you for crises.
- Solution: Contingency plans. Anticipate worst-case scenarios. Stay calm.
4. Complexity Paralysis

- Mistake: Overcomplicating. ChatGPT’s underlying algorithms are complex, but your roadmap shouldn’t be.
- Solution: Simplify. Break down features. Prioritize clarity over intricacy.
Conclusion
Product managers benefit from comprehending the four thinking approaches, guarding against their pitfalls, and leveraging their insights to enhance product development. Statistical insights guide decision-making, interactive collaboration fosters creativity, chaotic adaptability ensures agility, and complex understanding navigates complexities. By embracing these diverse perspectives, product managers can craft resilient, user-centric solutions, while sidestepping common obstacles.